Что такое Web-дизайн?
Первая часть - Web- это сокращенное написание слов World Wide Web - Всемирная Паутина.
Вторая часть термина - слово "дизайн" - происходит от английского слова design, что означает: проектировать, конструировать, планировать, чертить, создавать рисунок. Таким образом, предварительный перевод термина Web-design с английского языка на русский язык может быть таким: "проектирование для Интернета".
Для уточнения смысла этого термина рассмотрим существующие понятия и определения.
Дизайн в широком смысле слова - любое проектирование, т. е. процесс создания новых предметов, инструментов, оборудования. Дизайн в узком смысле слова - это художественное конструирование. Его цель - проектирование предметов, в которых форма соответствует их назначению.
Кроме обязанностей, связанных с дизайном, Веб-мастеру нередко приходится также выполнять обязанности системного администратора и программиста (по крайней мере, иметь хорошее представление о сетевых технологиях и языках программирования).
Таким образом, web-мастер должен не только создать красивую, удобную и интуитивно понятную страницу, но и написать соответствующий этой страницу программный код.
Целью Web-дизайна является создание Web-страниц разнообразных по своему назначению, содержанию и используемым технологиям.
Изобразительными средствами дизайна являются: точка, линия, фактура, текстура, цвет, форма, пропорция и др. Понятия точки и линии были изучены нами в школе на уроках математики. Кратко рассмотрим остальные термины.
Текстура - характер поверхности какого-либо объекта, обусловленный его внутренним строением, структурой, объективными физическими свойствами (дерево, металл, стекло, ткань).
Фактура - внешние свойства поверхности объекта (гладкая, шероховатая, зеркальная). Фактура характеризует качество обработки поверхности объекта.
Форма - внешнее очертание, наружный вид, контур объекта.
Цвет - свойство тел вызывать определенное зрительное ощущение в соответствии со спектральным составом и интенсивностью отражаемого или испускаемого ими видимого излучения. Основные параметры цвета - цветовой тон, насыщенность и светлота. Цветовой тон определяется спектральным составом света, насыщенность - количеством добавляемого серого цвета, а светлота - яркостью.
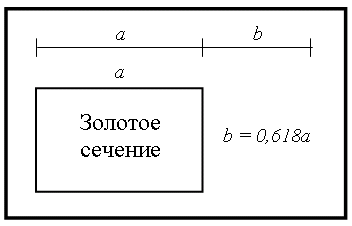
Пропорция - связь составляющих внутри сложного целого. Различают следующие виды пропорций: арифметическую, геометрическую, гармоническую. Самой известной в дизайне пропорцией является золотое сечение. Эту пропорцию иллюстрирует рисунок. При этом длины сторон показанного прямоугольника связаны закономерностью: b/a = a/(a+b).

Перечисленные элементы должны быть творчески связаны между собой на базе основных принципов композиции: симметрии, асимметрии, равновесия, ритма и движения (динамики).
Композиция - соединение различных частей (элементов) в единое целое произведение в соответствии с какой-либо идеей. Элементы художественного произведения должны находиться в гармоническом единстве. Композиция - показатель художественной культуры дизайнера, чувства меры и стиля.
Симметрия - такое размещение изображаемых объектов, при котором они располагаются почти зеркально по отношению к центральной оси художественного произведения (Web-страницы). Симметричные композиции - статичные (устойчивые), левая и правая половины изображений уравновешены. Нарушение симметрии создает ощущение беспокойства, динамики, сложности.
Асимметрия - произвольное расположение изображаемых объектов, при котором левая и правая половины художественного произведения становятся неуравновешенными.
Равновесие - состояние, при котором все элементы сбалансированы между собой. Равновесие вызывает ощущение покоя и уверенности.
Движение - иллюзия динамики, создаваемая на статических картинах специальными изобразительными приемами (использование диагональных линий и размытого фона, введение свободного пространства перед движущимся объектом, выбор характерных фаз движения объекта - моментов кульминации движения). В Web-дизайне эффект движения создается средствами анимации.
Ритм - чередование различных элементов, которое придает композиции четкость, стройность, особую выразительность, динамичность (строение ветвей дерева, стоящие вдоль улицы дома, повороты голов людей, стоящих группой).
Кроме перечисленных терминов, в дизайне часто используются следующие понятия.
Гармония - соразмерность всех частей целого.
Контраст - резкое различие элементов композиции (противопоставление темного и светлого, высокого и низкого, легкого и тяжелого, тонкого и толстого, линий и пятен).
Колорит - гармоничное сочетание, взаимосвязь, тональное объединение различных цветов.
Перспектива - способ изображения трехмерного пространства на плоскости в соответствии с кажущимся изменением размеров и четкости объектов. Дизайнеры делают степень изменения размеров и четкости пропорциональными величине отдаленности объектов от точки их наблюдения. Благодаря художественной перспективе изображение становится объемным, стереоскопичным.
Теперь дадим определение Web-дизайна. Заметим, что в литературных источниках встречаются другие написания этого термина: Веб-мастеринг, Веб-дизайн.
Толкование приведенных в определении терминов будет дано в следующих разделах.
Web-дизайнер (или несколько русифицированные термины: Web-мастер, Веб-мастер) - художник-программист, занимающийся Web-дизайном.
Кроме обязанностей, связанных с дизайном, Веб-мастеру нередко приходится также выполнять обязанности системного администратора и программиста (по крайней мере, иметь хорошее представление о сетевых технологиях и языках программирования). Порой Web-дизайнеру приходится генерировать идеи, воплощать их в реальную жизнь и быть, к сожалению, единственным зрителем своего произведения. В других крайних случаях дизайнеров ждет головокружительный успех, как это случилось с американскими студентами - разработчиками каталога Yahoo.
Начинающие Web-дизайнеры (любители) размещают на своих домашних страничках собственные литературные, графические и музыкальные произведения, результаты научных исследований, фотографии, репродукции любимых картин, кулинарные рецепты, основные сведения о себе, о своих увлечениях и т. п. Это позволяет им отыскать в сети единомышленников, людей со сходными интересами, общаться с интересными людьми.
Более квалифицированные дизайнеры создают сайты, посвященные некоммерческим организациям: учебным заведениям, добровольным объединениям, политическим партиям, любимым спортивным командам и музыкальным группам.
Профессиональные Web-дизайнеры разрабатывают коммерческие проекты, приносящие прибыль: виртуальные магазины, поисковые системы, каталоги, информационные сайты. Профессионально разработанный Web-сайт является одним из видов эффективной рекламы продукции или услуг, удобным средством для поиска деловых клиентов и партнеров, успешного проведения маркетинговой политики.
Разработка серьезного коммерческого проекта требует значительных затрат времени, вложения средств и применения квалифицированного труда. Чаще всего сложные Web-сайты разрабатываются коллективно, так как приходится решать множество сложных технических, изобразительных, информационных, психологических и других задач.
Основной задачей профессиональных Web-дизайнеров является привлечение большого числа посетителей на созданный ими сайт. И если на страницы дизайнеров-любителей заходят два-три посетителя в неделю, то коммерческие сайты посещают ежедневно тысячи людей. Этому способствует неразрывное единство художественного оформления сайта и его предметного содержания (единство формы и содержания). Не последнюю роль в создании популярности играет умение "раскрутить" сайт.
Для создания коммерческого сайта требуются профессиональное мастерство (знание теории, владение навыками), умение выделять актуальные проблемы и хороший художественный вкус. При разработке сайта дизайнеры используют закономерности, накопленные в живописи, графике, скульптуре, архитектуре, художественной фотографии, декоративно-прикладном искусстве, граффити. Однако многие приемы Web-дизайна являются принципиально новыми. Поэтому порой говорят о Web-дизайне как о новом жанре искусства, который опирается на свои изобразительные законы. Эти законы в настоящее время создаются нашими современниками и проходят практическую апробацию в сети.
В отличие от классических произведений изобразительных искусств, в Web-дизайне не используются карандаши, кисти, мольберты, краски. Здесь нужны иные инструментальные средства (HTML-редакторы, графические, видео и звуковые редакторы, аниматоры, редакторы скриптов, специальные утилиты, программы для создания фотоальбомов, разнообразные сетевые технологии, языки программирования, цифровые фотоаппараты, сканеры и др.).
На Web-страницах присутствуют не только текст и статические изображения, но и анимация, видео- и аудиоклипы. Внешний вид просматриваемых Web-страниц динамично изменяется при выполнении пользователем некоторых действий. Это делает Web-страницу сложным произведением искусств, создаваемым на стыке литературы, журналистики, изобразительного искусства, кино, телевидения, радио, фотоискусства. При этом опытный профессиональный разработчик хорошо представляет контингент людей, чаще других посещающих его сайты, учитывает психологию пользователей, подбирает темы, которые наиболее популярны в сети в данный момент времени. Подавляющее большинство Web-страниц является продуктом мультимедиа.
Проектирование страниц или сайтов осложняется еще и тем обстоятельством, что одна и та же страница отображается по-разному разными браузерами (Internet Explorer, Netscape Navigator, Opera) и в окнах разного размера. Во многих случаях браузер самостоятельно "решает" как будет выглядеть загружаемая страница. Изменить внешний вид страницы может и пользователь, например, путем отключения опции загрузки рисунков, анимации.
Для создания динамичных Web-страниц (обладающих элементами искусственного интеллекта) загрузка отдельных элементов производится в зависимости от времени суток или с помощью генератора случайных чисел. Таким образом, изменяются проигрываемые музыкальные клипы, рисунки, загружаемые анекдоты и афоризмы.
При проектировании сайта дизайнеру приходится обращать внимание на правильный выбор цвета шрифта и цвета фона. Рекомендуется отдавать предпочтение синим буквам на белом фоне, черным на желтом, зеленым на белом, черным на белом, белым на синем. При выборе цветовой палитры следует учитывать, что наибольшую чувствительность глаз имеет к желто-зеленому цвету, а наименьшую к фиолетовому и красному цветам. Замечено, что разные цвета оказывают разное воздействие на человека: красный цвет возбуждает, а синий цвет успокаивает.
Данные психологических исследований говорят о том, что человеческий глаз воспринимает красный, оранжевый, желтый цвета (и их оттенки) как теплые. Синий, фиолетовый цвета и их оттенки воспринимаются человеком как холодные. Это связано, видимо, с тем, что солнце и огонь содержат красные и желтые цвета, а снег, лед - голубые и синие цвета.
Как правило, теплые тона на рисунке обладают свойством "приближаться", а холодные - "удаляться". Другими словами, предметы, нарисованные теплыми тонами, будут казаться расположенными ближе предметов, изображенных холодными тонами.
Специалистами художественной фотографии установлено, что глаз зрителя обращается, прежде всего, к светлым тонам снимка и к тем местам, где имеется наивысший тональный контраст.
Белый, черный и серый цвета называются ахроматическими, все прочие - хроматическими. Особенности воздействия цвета на человека изучает наука колористика.
Перечислим некоторые важные рекомендации по созданию Web-сайта. Целесообразно не перегружать страницу большим числом деталей. Это связано с тем, что человек за короткое время способен воспринять и запомнить не более 7-8 объектов.
Считается, что чем меньше размер объекта, тем больше должна быть его контрастность. Замечено, что четко выраженный фоновый рисунок на Web-странице повышает утомляемость глаз и снижает эффективность восприятия текста. Для исключения пестроты страницу рекомендуется создавать с использованием не более четырех основных цветов.
На всех страницах одного сайта рекомендуется использовать одинаковые панели навигации, размещенные в одинаковых местах. Каждая Web-страница сайта должна иметь ссылку на главную страницу сайта.
На последней стадии проектирования сайта целесообразно проверить работоспособность всех сделанных гиперссылок. Завершая проектирование сайта, желательно просмотреть его с помощью различных браузеров (MS Internet Explorer, Netscape Navigator, Opera).
Кратко рассмотрим вопрос оценки допустимого объема Web-страницы. В современном динамичном мире каждому человеку нужно успеть многое сделать. Поэтому люди экономят каждое мгновение дарованной им жизни. Пользователи, путешествующие по сети, "проскакивают" мимо тех Web-страниц, которые недопустимо долго загружаются на их компьютеры. По этой причине при проектировании сайта дизайнеру необходимо уметь заранее оценить примерное время загрузки и допустимый объем создаваемой ими страницы. Считая, что предельно допустимое время ожидания загрузки Web-страницы составляет 30-40 секунд, а средняя скорость поступления информации по коммутируемому каналу - 10-20 Кбит/с, получаем желательный объем проектируемой Web-страницы - 300-800 Кбит, т. е. 37,5-100 Кбайт. Естественно, что при использовании выделенного канала скорость загрузки, как правило, возрастает в 3-4 раза, и поэтому допустимый объем страницы в перспективе может быть увеличен.
Краткие итоги
- Web-дизайн - новый жанр изобразительного искусства, использующий собственные средства, закономерности и приемы.
- Web-дизайнер применяет специфические инструменты: компьютер, прикладные программы и языки программирования.
