Создание кнопок
- 1. Кнопка с помощью функции "Замещающее изображение"
- 2. Кнопка созданная с помощью CSS
- 3. Изменение изображения с помощью CSS
1. Кнопка с помощью функции "Замещающее изображение"
- Создаем в Photoshop два изображения размером примерно 120 х 40 рх с надписью, например, такие:
![]()
![]()
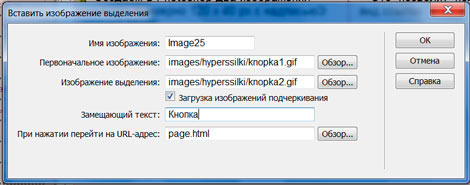
- Вставляем их на страницу с помощью команды меню Dreamweaver Вставка -> Объекты изображения ->Замещающее изображение, прописывая имя файла, на который ссылается данная кнопка в открывающемся окне.

Это позволит получить такой вид ссылок:
2. Кнопка созданная с помощью CSS
Гиперссылка является строчным элементом. Она активизируется только при щелчке на ее содержимом. В некоторых случаях желательно увеличить область содержимого, чтобы заметить гиперссылку и щелкнуть по ней было легче. Средства CSS позволяют сделать гиперссылку похожей на кнопку. Для этого свойству display гиперссылки надо присвоить значение block, задать ширину и другие параметры для настройки внешнего вида гиперссылки. Высота кнопки задается с помощью свойства line-height, что позволяет центрировать текст кнопки по вертикали.
/*код CSS-файла*/
a.knopka{
display: block;
width:170px;
padding:4px;
background-color:#94b8e9;
border: 1px solid black;
color: #000;
line-height:1.4em;
text-decoration: none;
text-align:center;
}
a.knopka:hover {
background-color:#369;
color: #fff;
}
<!--Код
html-документа-->
<div align="center"><a class="knopka" href="#" target="_self">Кнопка</a></div>
Это позволит получить такой вид ссылок:
3. Изменение изображения с помощью CSS
Изменение цвета фона вполне пригодно для простых кнопок, однако, для более сложных кнопок лучше изменить фоновое изображение. В примере используется два изображения кнопок: одно - для обычного состояния, другое - для кнопки, на которую наведен указатель. При желании несложно добавить еще одно изображение для активного состояния гиперссылки и подключить его с помощью псевдокласса :active
/*код CSS-файла*/
a.knopka:link, a.knopka:visited {
display:block;
width:200px;
height:40px;
line-height:40px;
color: #000;
text-decoration: none;
background: #94b8e9 url(images/button.jpg) no-repeat
left top;
}
a.knopka:hover {
background: #369 url(images/button_over.jpg) no-repeat
left top;
color: #fff;
}
<!--Код
html-документа-->
<div align="center"><a class="knopka" href="#" target="_self">Кнопка</a></div>
- Создаем две кнопки в Photoshop
button.jpg
button_over.jpg
В результате получим такую кнопку:
Скачать архив (файл с изобрахениями для кнопок)
В примере используются кнопки с фиксированной шириной и высотой. Однако, ничто не мешает создать изображения для кнопок переменных размеров, или применить сочетания цветов и фотоновых изображений для создания более привлекательных и гибких кнопок.
Скачайте пример и поэкспериментируйте с фоновыми рисунками и стилями псевдоклассов.
